Create scrolling text with picture delimiters
From AVObjects Knowledge Base
(Difference between revisions)
| Line 4: | Line 4: | ||
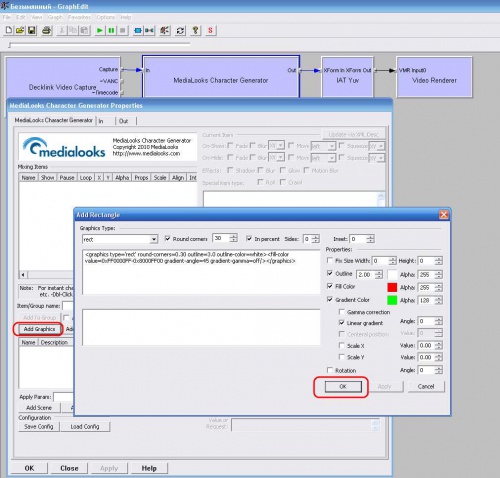
* Open Character Generator property page and add item that will be used as a background for scrolling text and picture delimiters. In our case it will be rectangle graphic item. | * Open Character Generator property page and add item that will be used as a background for scrolling text and picture delimiters. In our case it will be rectangle graphic item. | ||
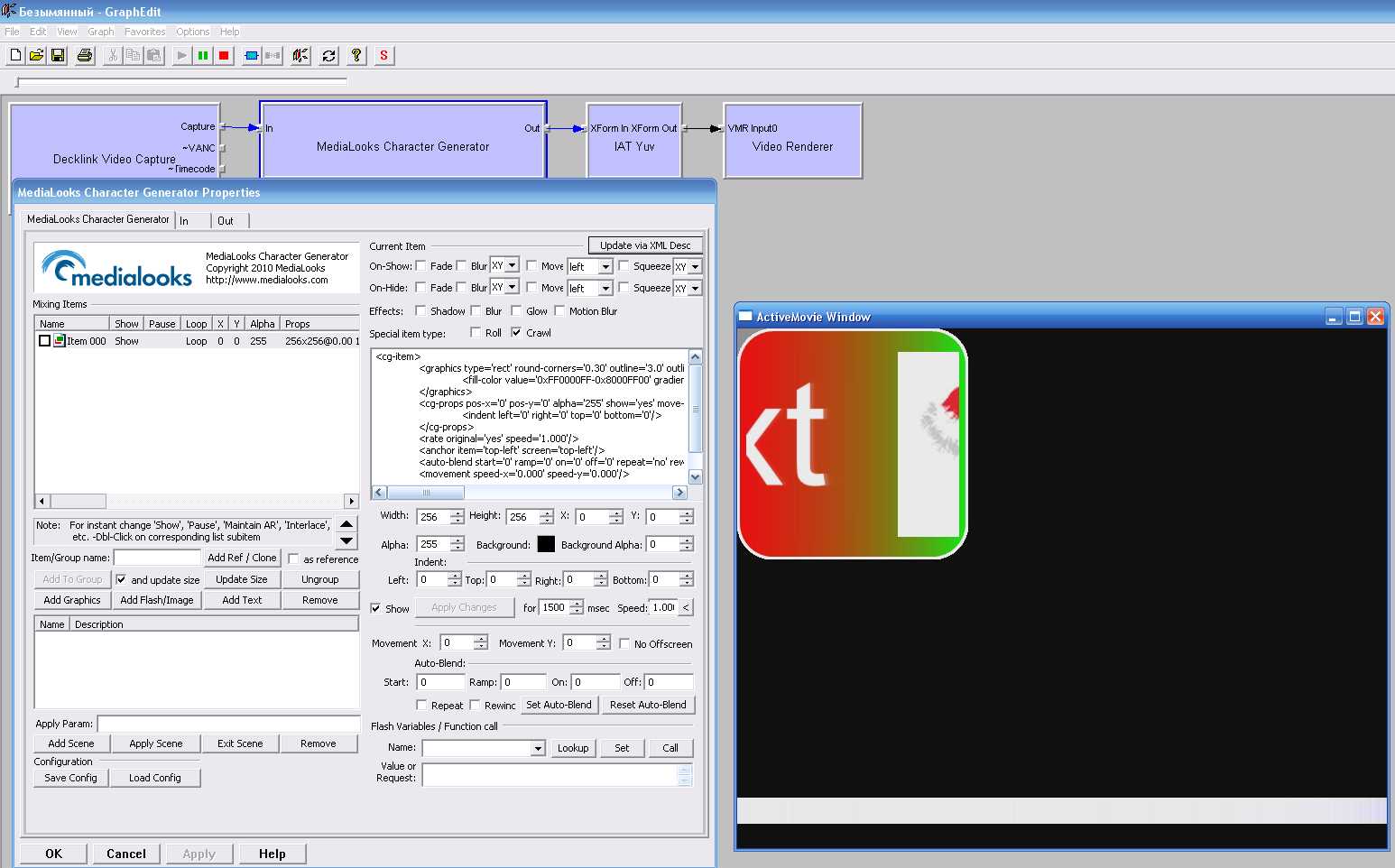
| − | [[Image:CG_Group1.jpg|thumb|500px| | + | [[Image:CG_Group1.jpg|thumb|500px|none]] |
* Select the added item, and put the "scroll" flag on. You can see that new line apeared in XML description. You can change scrolling parameters using it (for example change scrolling speed). Don't forget to put "show" flag on to display the item. | * Select the added item, and put the "scroll" flag on. You can see that new line apeared in XML description. You can change scrolling parameters using it (for example change scrolling speed). Don't forget to put "show" flag on to display the item. | ||
Revision as of 20:07, 19 May 2010
Here is a srquence of actions that will allow you to create scrolling text with picture delimiters using Character Generator DicectShow Fiter
- Build your graph with Character Generator DicectShow Fiter
- Open Character Generator property page and add item that will be used as a background for scrolling text and picture delimiters. In our case it will be rectangle graphic item.
- Select the added item, and put the "scroll" flag on. You can see that new line apeared in XML description. You can change scrolling parameters using it (for example change scrolling speed). Don't forget to put "show" flag on to display the item.
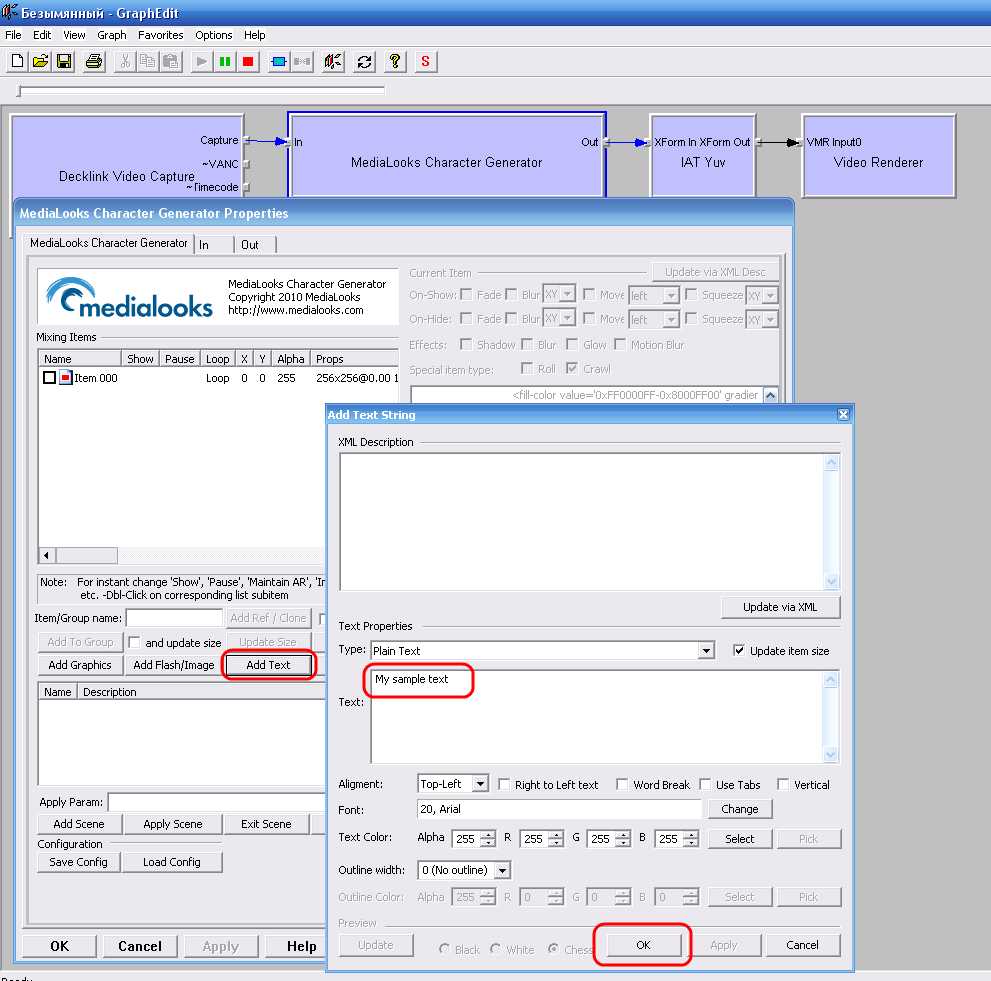
- Add text that will be scrolled in the background area.
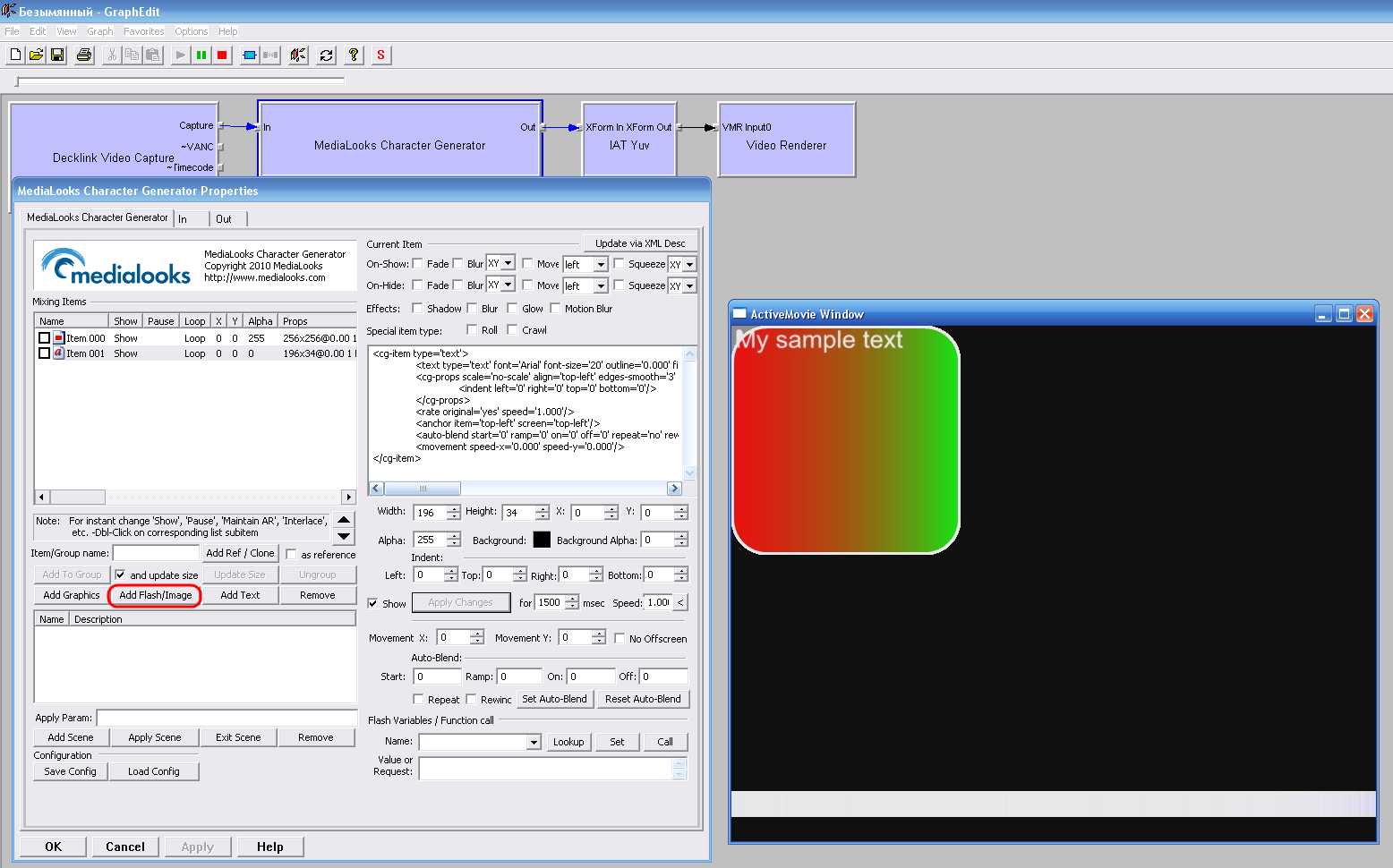
- Add image that will be used as a delimiter.
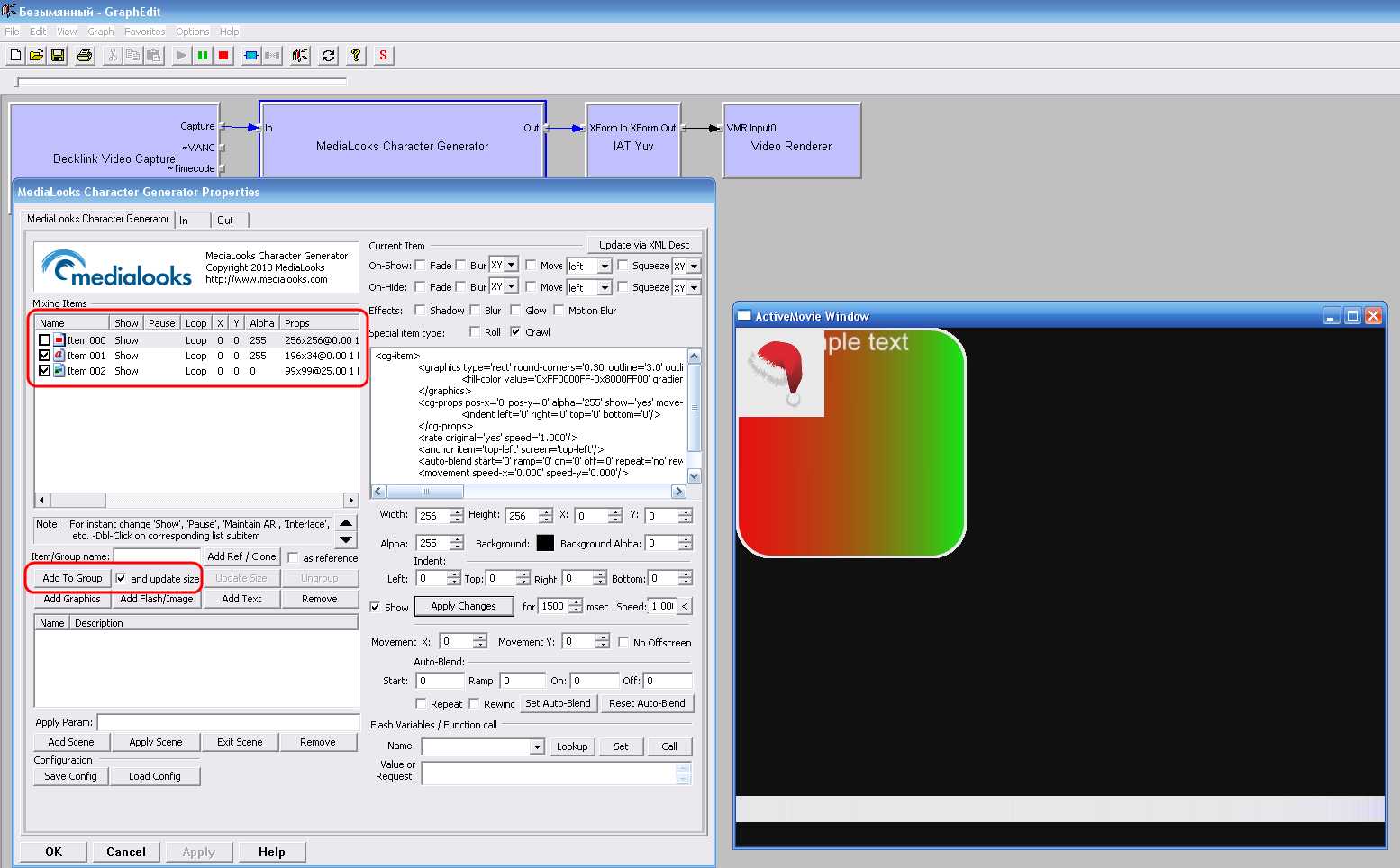
- Now, let's create a group from this items. Put the flags near text and picture items, select background item and press the "Add to Group" button. Before button press you can also set the "and update size" flat to adjust the scrolling item sizes to the background rectangle.
- You will see your text messages scrolling in a background rectangle delimetered with your pictire.
You can add as much inner items into group as you need.